【Arduino】フルカラーLEDの使い方|気持ちを色で表す

みなさんは気持ちを表現するときどのように表現しますか?
声に出す、表情に出す、色々とあると思います。
今回はロボットの気持ちを色で表現します。
私たちが笑ったり怒ったりするように、ロボットが黄色や赤色で気持ちを表現したら素敵だと思いませんか?
- フルカラーLEDの仕組み
- フルカラーLEDの使い方
- 気持ちを色で表現するロボットの作り方
私のブログで登場するロボットはArduinoを搭載した車輪ロボット「NR-02」です。
下記記事のArduinoを始めるならこれを買えばOKの見出しで必要なパーツを紹介しています。
解説動画
今回の記事はこちらの動画をまとめたものです。
ロボットの気持ちを表現するとは?
今回は色でロボットの気持ちを表現しています。
実際のロボットの映像はこちらです。
(↓ロボットが動いてLEDが光る部分から再生されます。)
鳴き声だけでなく色がつくことでさらに可愛くなりますね!
ほぼR2-D2です!
(CHA比)
フルカラーLEDの仕組み
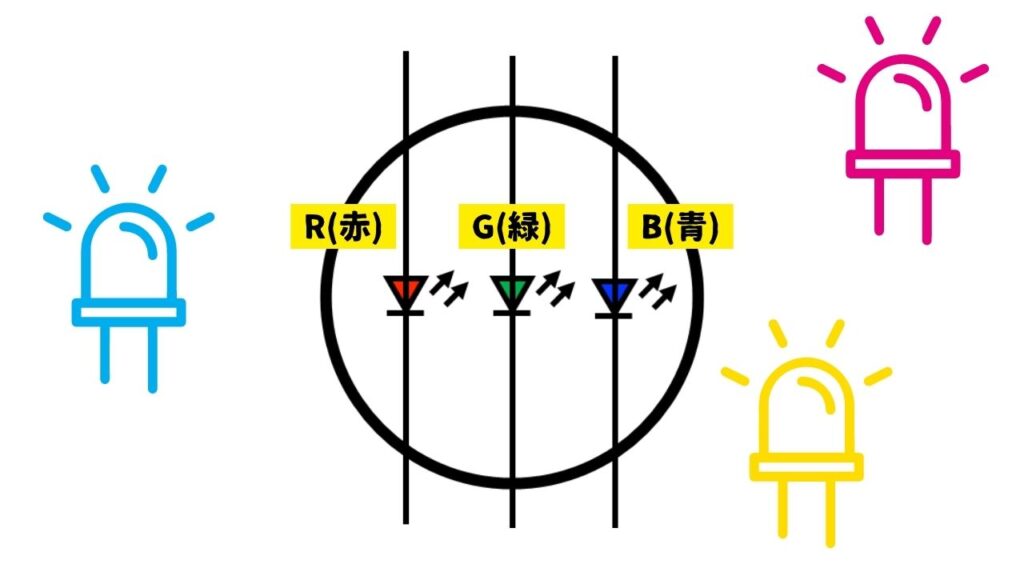
フルカラーLEDはこんな見た目をしています。

赤色LEDと比べると、フルカラーLEDは足の数が多いことが分かります。

足が4本もあるなんて混乱しそうだよ!
最初は不安に思いますよね。
意外と作りはシンプルなので解説します!
フルカラーLEDはR(赤)、G(緑)、B(青)の3色が1つのLEDに収められています。
この3色は光の三原色です。
赤、緑、青を混ぜることでたくさんの光の色を表現することができます。

上の図を見ると足が6本ありそうですけど、実物は4本しかないですよね?
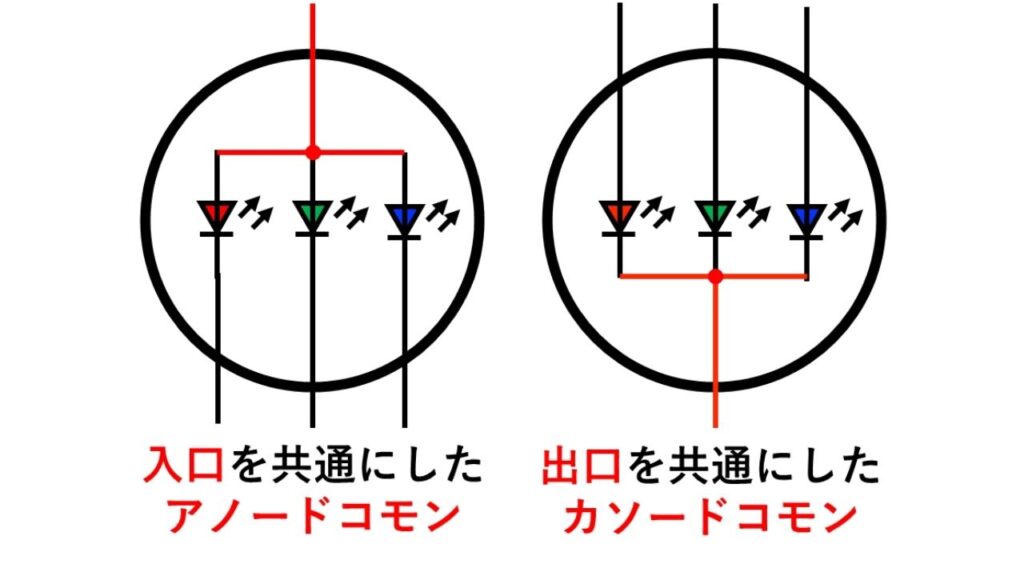
足が4本のワケは下の図の通りです。

- LEDの入口(アノード)を共通にしたアノードコモン
- LEDの出口(カソード)を共通にしたカソードコモン
このどちらかを共通にする仕組みのおかげで、足が4本でいいのです。
ちなみにコモンは共通という意味です。
電気電子分野ではポピュラーな表現!
フルカラーLEDの使い方
ではフルカラーLEDを実際に使ってみましょう。
フルカラーLEDはこちらから購入可能です。
このフルカラーLEDを使ってこんな光らせ方をしてみましょう。
(↓フルカラーLEDの点灯部分から再生されます。)
大切な人と一緒にイルミネーション
LED見てみませんか♡?
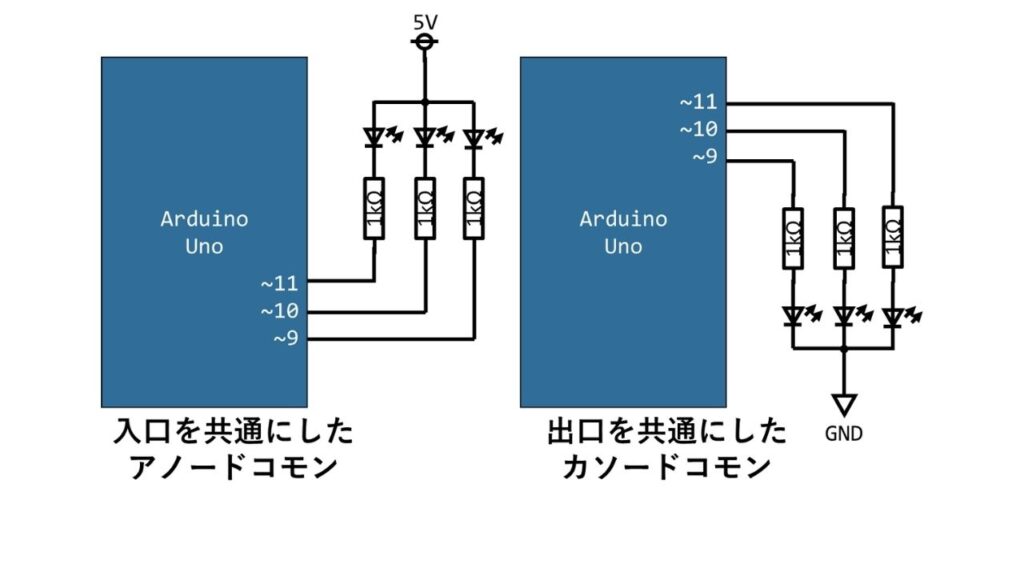
フルカラーLEDの回路
回路はLチカの回路を3つ作るだけです。
アノードコモンの場合は、電源部分を共通にします。
Arduino側に抵抗を通して繋ぐ形です。
カソードコモンの場合は、GNDを共通にします。
Arduinoから抵抗を通してフルカラーLEDに繋ぐ形です。

この図の通りとてもシンプルな回路です。

フルカラーLEDのどの足がどこに繋がるか
LEDを見ても分からないよ?
データシートやマニュアルを見れば大丈夫!
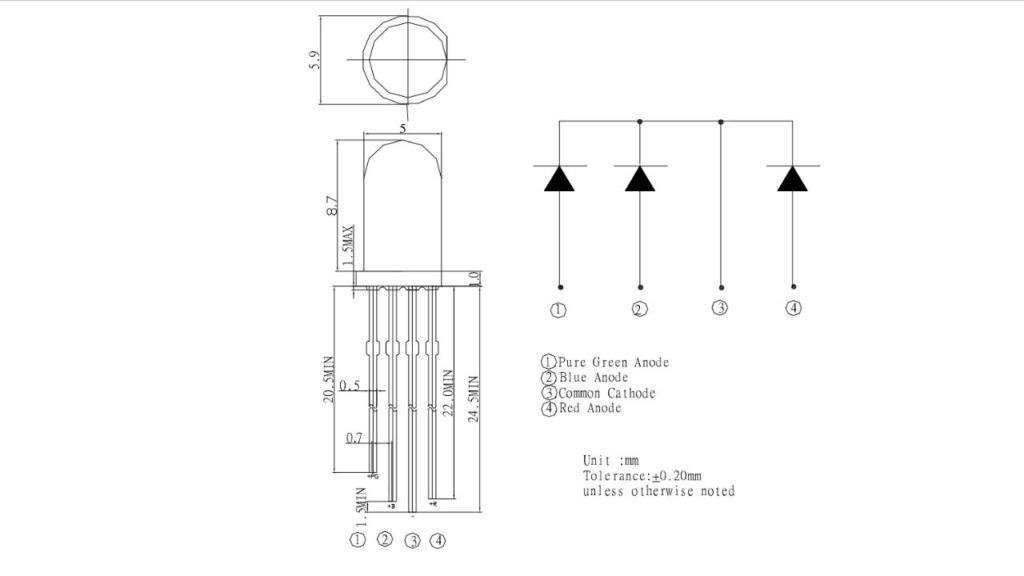
例えばこちらのカソードコモンのフルカラーLED。

足の長さが実は1本1本違うんです。
データシートの左図に①~④で示された足に長さが書いてあります。
それを右の①~④の名称と照らし合わせれば分かります。
ちなみにアノードコモンはLOWを出力したら光るのに対し、カソードコモンはHIGHの出力で光ります。
慣れるまではHIGHで光る方が分かりやすいです。
そのためカソードコモンの使用をおすすめします。
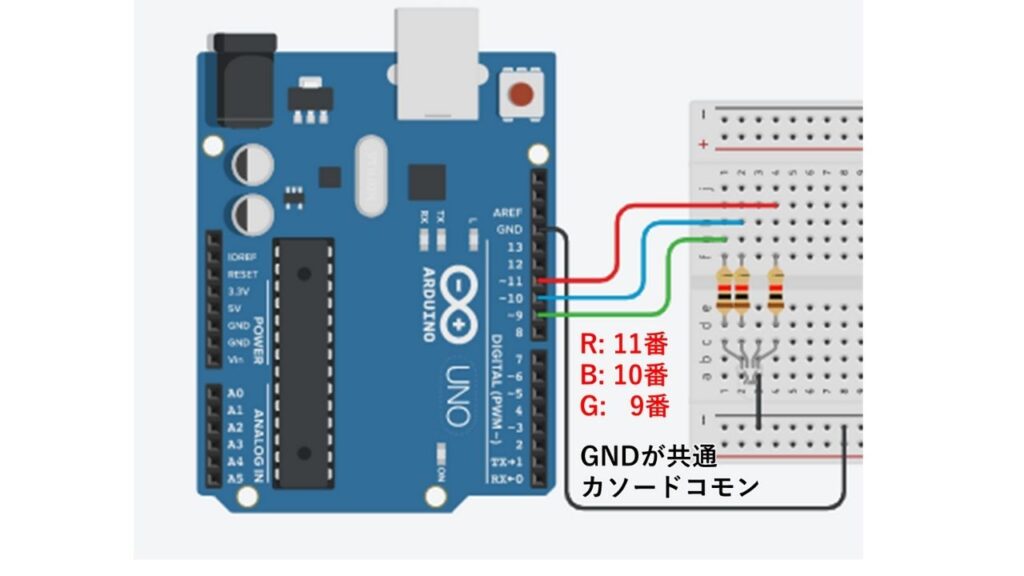
フルカラーLEDの配線図
配線図はこのようになります。

回路図だけで分からない人はこの配線図を参考にしてください!
フルカラーLEDのプログラム
プログラムの解説です。
フルカラーLEDのプログラムのソースコード
ソースコードは以下の通りです。
1const int PIN_LED_R = 11; //フルカラーLEDのR
2const int PIN_LED_B = 10; //フルカラーLEDのB
3const int PIN_LED_G = 9; //フルカラーLEDのG
4
5void lightRGB(int red, int green, int blue) {
6 analogWrite(PIN_LED_R, red);
7 analogWrite(PIN_LED_G, green);
8 analogWrite(PIN_LED_B, blue);
9}
10
11void setup() {
12 // put your setup code here, to run once:
13
14}
15
16void loop() {
17 for (int i = 0; i <= 255; i++) {
18 lightRGB(i, 0, 0);
19 delay(10);
20 }
21 for (int i = 0; i <= 255; i++) {
22 lightRGB(255, i, 0);
23 delay(10);
24 }
25 for (int i = 255; i >= 0; i--) {
26 lightRGB(i, 255, 0);
27 delay(10);
28 }
29 for (int i = 0; i <= 255; i++) {
30 lightRGB(0, 255, i);
31 delay(10);
32 }
33 for (int i = 255; i >= 0; i--) {
34 lightRGB(0, i, 255);
35 delay(10);
36 }
37 for (int i = 0; i <= 255; i++) {
38 lightRGB(i, 0, 255);
39 delay(10);
40 }
41 for (int i = 0; i <= 255; i++) {
42 lightRGB(255, i, 255);
43 delay(10);
44 }
45 for (int i = 255; i >= 0; i--) {
46 lightRGB(i, i, i);
47 delay(10);
48 }
49}
フルカラーLEDのソースコードの解説
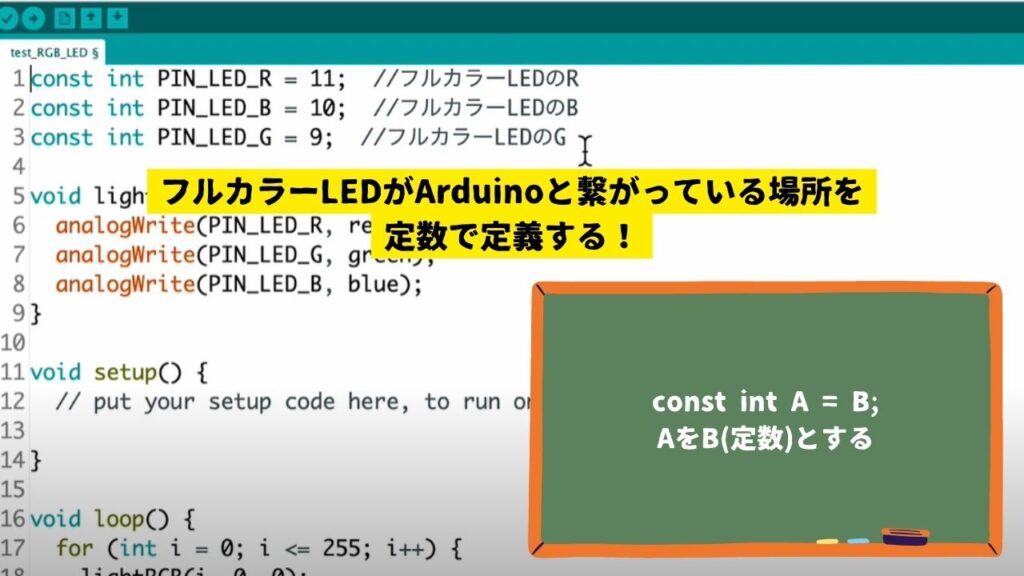
配線図でも示したように、Arduinoの9~11番にそれぞれG,B,Rの色が繋がります。
9~11番はanalogWriteが使えるので、ここにフルカラーLEDを繋いでます!

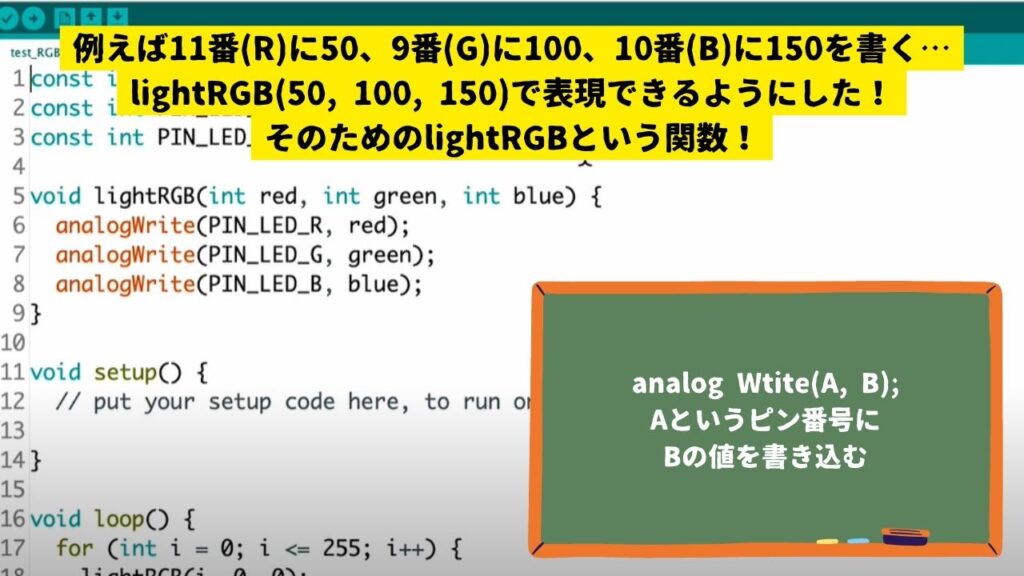
このRGBの色のバランス(それぞれに入る数値)は色を変更するたびに、その色に見合った数値が必要です。
そこでlightRGBという関数を作りました。

ではスムーズに色を変えている仕組みはなんでしょう。
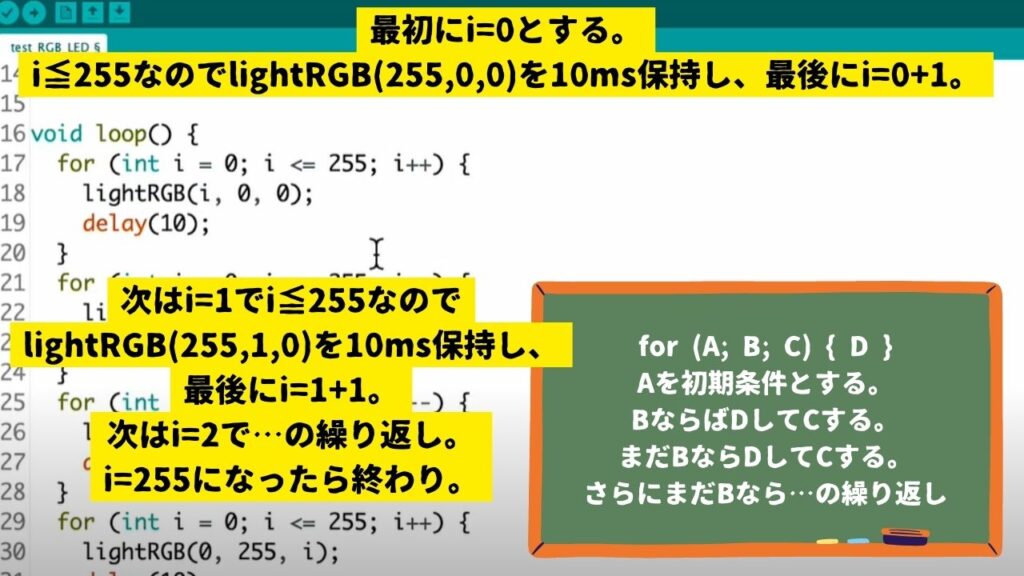
正解はfor文を使っていたからです!

lightRGB(i, 0, 0);のi部分が0から255まで1ずつ増えています。
()内はR,G,Bの順なので、徐々に赤色が強くなる…という仕組みです。
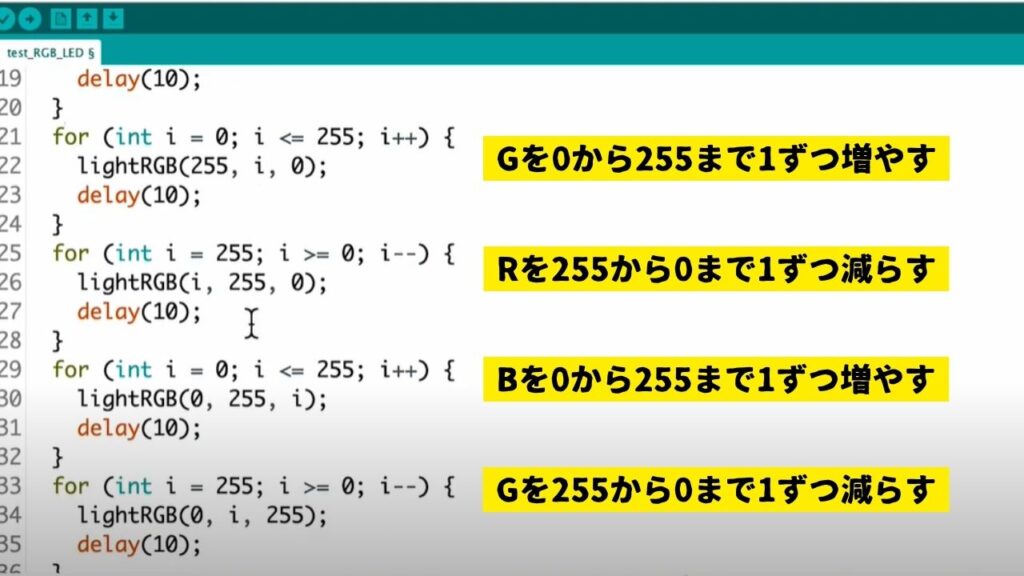
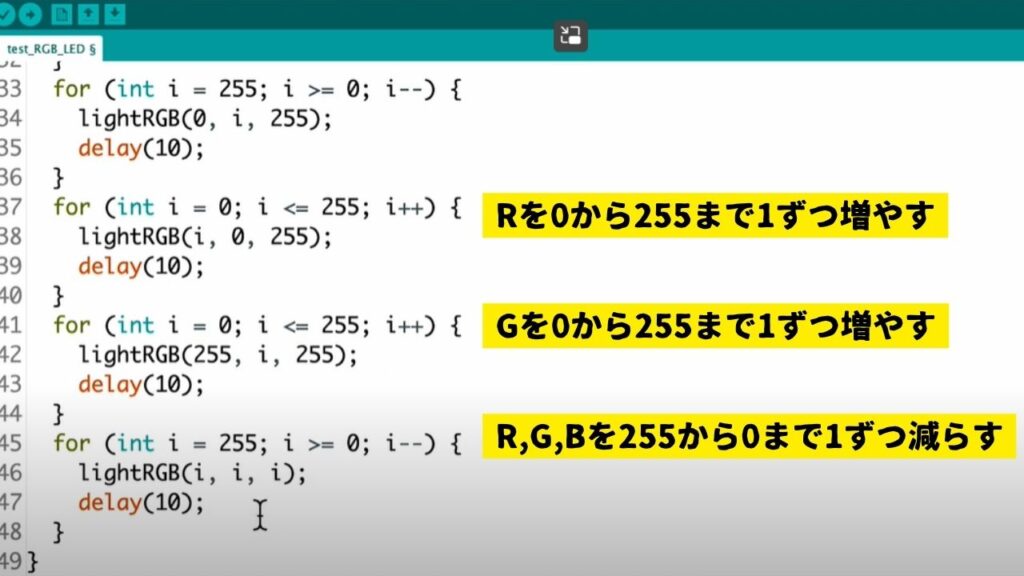
以下同じfor文を使っていきます。


この仕組みが分かってから再度、先ほどの動画を見ていただくと理解が深まります。

何個目のfor文なのか分かった!
ロボットの気持ちを色で表現する方法
今回はスピーカーを使ったロボットの鳴き声と組み合わせたプログラムにしました。
鳴き声に合わせて、フルカラーLEDを使って色が表現されるプログラムです。
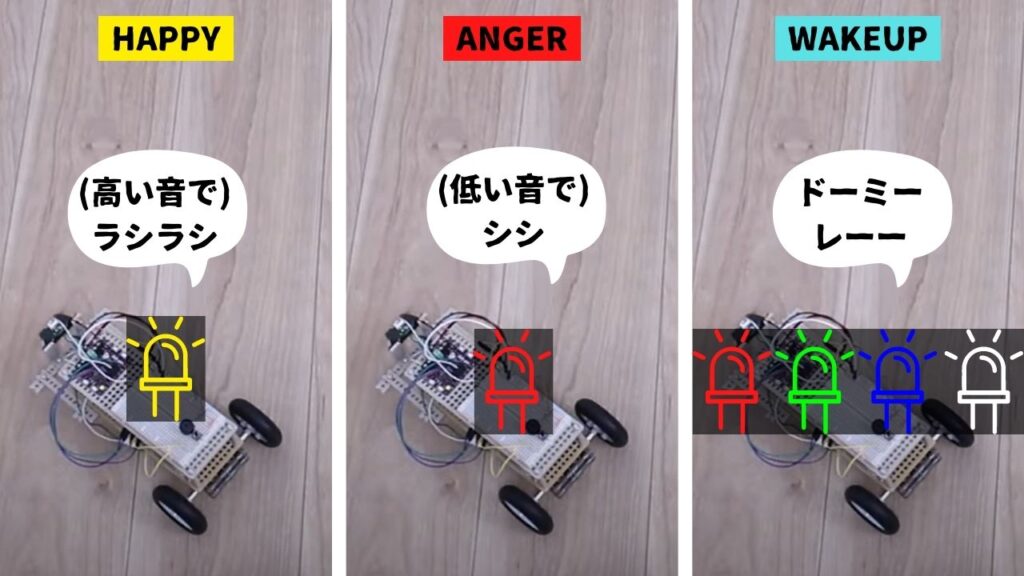
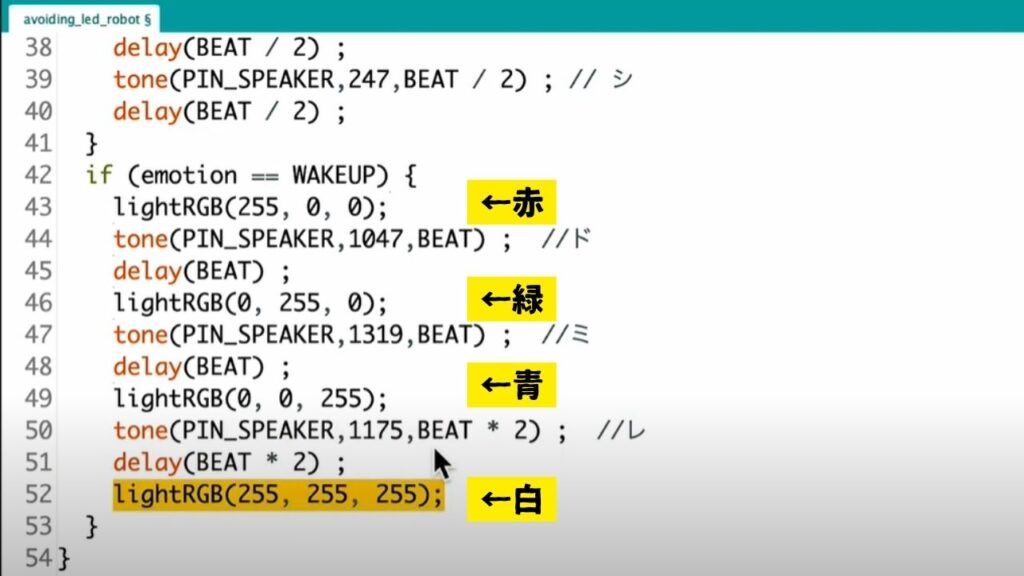
- 起動時:赤→緑→青→白の順に点灯
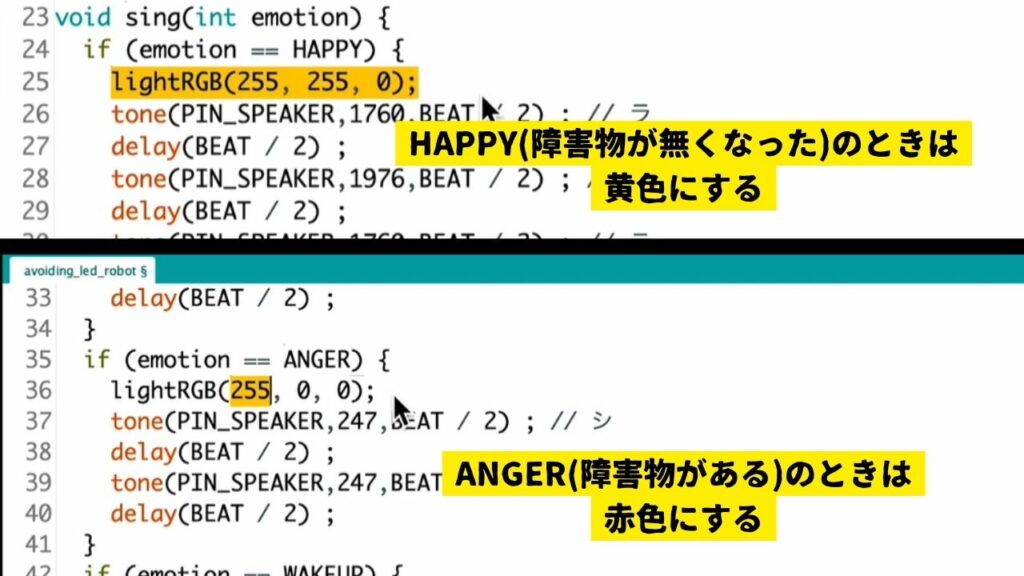
- 目の前に障害物がある:赤
- 障害物が無くなった:黄色

ロボットの気持ちを色で表現するソースコード
ソースコードは以下の通りです。
1#define HAPPY 1 //
2#define ANGER 2
3#define WAKEUP 3
4
5const int PIN_MOTOR_L_A = 6; //左モータA
6const int PIN_MOTOR_L_B = 9; //左モータB
7const int PIN_MOTOR_R_A = 5; //右モータA
8const int PIN_MOTOR_R_B = 3; //右モータB
9const int PIN_BUTTON = 8; //押しボタンスイッチ
10const int PIN_LED_R = 11; //フルカラーLEDのR
11const int PIN_LED_B = 10; //フルカラーLEDのB
12const int PIN_LED_G = 7; //フルカラーLEDのG
13
14const int PIN_SPEAKER = 12; //スピーカー
15const int BEAT = 200;
16
17void lightRGB(int red, int green, int blue) {
18 analogWrite(PIN_LED_R, red);
19 analogWrite(PIN_LED_G, green);
20 analogWrite(PIN_LED_B, blue);
21}
22
23void sing(int emotion) {
24 if (emotion == HAPPY) {
25 lightRGB(255, 255, 0);
26 tone(PIN_SPEAKER,1760,BEAT / 2) ; // ラ
27 delay(BEAT / 2) ;
28 tone(PIN_SPEAKER,1976,BEAT / 2) ; // シ
29 delay(BEAT / 2) ;
30 tone(PIN_SPEAKER,1760,BEAT / 2) ; // ラ
31 delay(BEAT / 2) ;
32 tone(PIN_SPEAKER,1976,BEAT / 2) ; // シ
33 delay(BEAT / 2) ;
34 }
35 if (emotion == ANGER) {
36 lightRGB(255, 0, 0);
37 tone(PIN_SPEAKER,247,BEAT / 2) ; // シ
38 delay(BEAT / 2) ;
39 tone(PIN_SPEAKER,247,BEAT / 2) ; // シ
40 delay(BEAT / 2) ;
41 }
42 if (emotion == WAKEUP) {
43 lightRGB(255, 0, 0);
44 tone(PIN_SPEAKER,1047,BEAT) ; // ド
45 delay(BEAT) ;
46 lightRGB(0, 255, 0);
47 tone(PIN_SPEAKER,1319,BEAT) ; // ミ
48 delay(BEAT) ;
49 lightRGB(0, 0, 255);
50 tone(PIN_SPEAKER,1175,BEAT * 2) ; // レ
51 delay(BEAT * 2) ;
52 lightRGB(255, 255, 255);
53 }
54}
55
56//前進
57void moveForward(int power, int duration) {
58 analogWrite(PIN_MOTOR_L_A, power); //左A
59 analogWrite(PIN_MOTOR_L_B, 0); //左B
60 analogWrite(PIN_MOTOR_R_A, power); //右A
61 analogWrite(PIN_MOTOR_R_B, 0); //右B
62 delay(duration);
63}
64
65//後退
66void moveBackward(int power, int duration) {
67 analogWrite(PIN_MOTOR_L_A, 0); //左A
68 analogWrite(PIN_MOTOR_L_B, power); //左B
69 analogWrite(PIN_MOTOR_R_A, 0); //右A
70 analogWrite(PIN_MOTOR_R_B, power); //右B
71 delay(duration);
72}
73
74//右旋回
75void turnRight(int power, int duration) {
76 analogWrite(PIN_MOTOR_L_A, power); //左A
77 analogWrite(PIN_MOTOR_L_B, 0); //左B
78 analogWrite(PIN_MOTOR_R_A, 0); //右A
79 analogWrite(PIN_MOTOR_R_B, power); //右B
80 delay(duration);
81}
82
83//左旋回
84void turnLeft(int power, int duration) {
85 analogWrite(PIN_MOTOR_L_A, 0); //左A
86 analogWrite(PIN_MOTOR_L_B, power); //左B
87 analogWrite(PIN_MOTOR_R_A, power); //右A
88 analogWrite(PIN_MOTOR_R_B, 0); //右B
89 delay(duration);
90}
91
92//ブレーキ
93void stopBreak(int duration) {
94 digitalWrite(PIN_MOTOR_L_A, LOW); //左A
95 digitalWrite(PIN_MOTOR_L_B, LOW); //左B
96 digitalWrite(PIN_MOTOR_R_A, LOW); //右A
97 digitalWrite(PIN_MOTOR_R_B, LOW); //右B
98 delay(duration);
99}
100
101//フリー
102void stopFree(int duration) {
103 digitalWrite(PIN_MOTOR_L_A, HIGH); //左A
104 digitalWrite(PIN_MOTOR_L_B, HIGH); //左B
105 digitalWrite(PIN_MOTOR_R_A, HIGH); //右A
106 digitalWrite(PIN_MOTOR_R_B, HIGH); //右B
107 delay(duration);
108}
109
110void setup() {
111 //ピンの出力(Output)or入力(Input)設定
112 pinMode(PIN_MOTOR_L_A, OUTPUT); //左モータA
113 pinMode(PIN_MOTOR_L_B, OUTPUT); //左モータB
114 pinMode(PIN_MOTOR_R_A, OUTPUT); //右モータA
115 pinMode(PIN_MOTOR_R_B, OUTPUT); //右モータB
116 pinMode(PIN_BUTTON, INPUT); //スイッチ
117
118 sing(WAKEUP); //起動完了の鳴き声
119
120 //スタートボタンを押されるのを待つ
121 while(digitalRead(PIN_BUTTON)==0);
122 delay(1000); //1秒待つ
123}
124
125void loop() {
126 int sensor_value; //距離センサの値
127
128 sensor_value = analogRead(A0); //センサの値を読み取る
129 if (sensor_value < 270) {
130 //270より小さい場合(遠い場合)
131 moveForward(255, 10);
132 } else {
133 stopBreak(500);
134 sing(ANGER);
135 moveBackward(127, 500);
136 turnRight(127, 500);
137 stopBreak(500);
138 sing(HAPPY);
139 }
140
141}
プログラムの解説
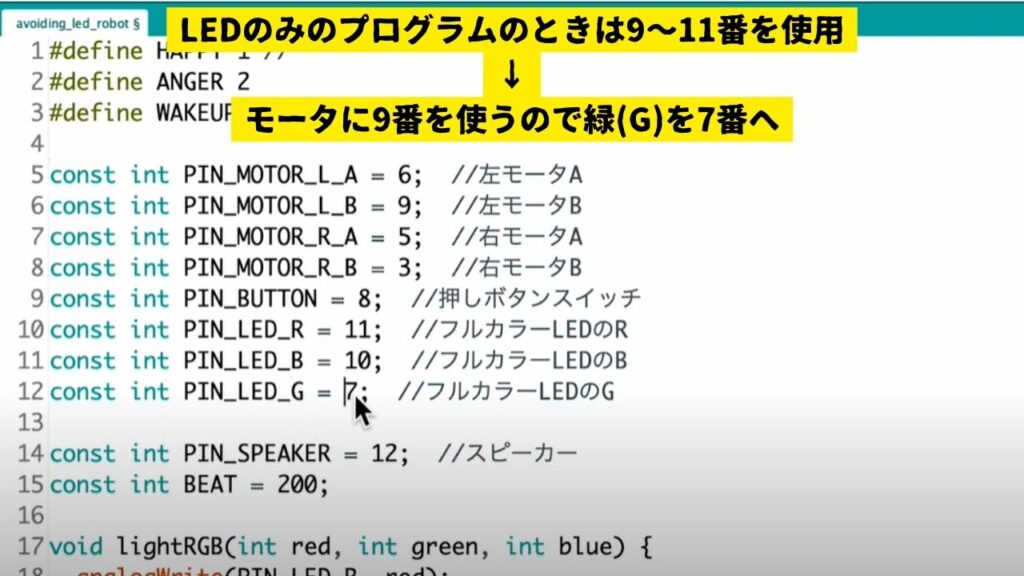
フルカラーLEDのみを使ったプログラムではarduinoと繋ぐのに9~11番を使用しました。
しかし9番はモータで使いたいので、緑(G)は7番に移動させます。

7番はanalogWriteを使えないピンですので、LOWかHIGHのどちらかになってしまいます。
ですが、プログラム上はanalogWriteを使います。
7番に繋いで使うと、0を入力で0(LOW)、1以上を入力で255(HIGH)という2パターンになります。


どうしてanalogWriteのままにするの?
もしも緑(G)を滑らかに変化させたくなったときに、
モータとピン番号を入れ替えるだけで済むからです。
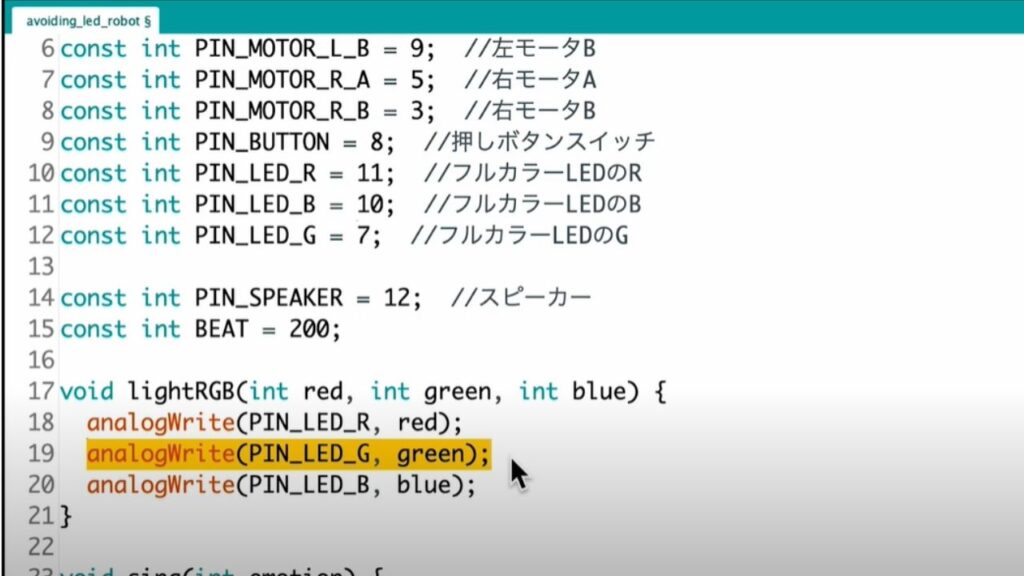
色の変化は鳴き声の箇所に一緒に入れるだけです。

起動時に関しては、鳴き声に合わせてド(赤)→ミ(青)→レ(緑)→(白)とするので、それぞれの音とセットでプログラムします。

ちなみに障害物の有る無しは測距センサを使って判断しています。
まとめ
今回の記事ではフルカラーLEDの使い方と、鳴き声に合わせて気持ちを色で表現する方法を紹介しました。
この色の表現は一例ですので、ぜひみなさんのセンスを光らせた色の表現をしてみてください。
完成したら、ぜひ、CHAに(@CHAfreeschool )見せてくださいね!
- フルカラーLEDの仕組み
- フルカラーLEDの使い方
- 気持ちを色で表現するロボットの作り方
もっとロボットに色々なプログラムをつけてみませんか?
例えば、光センサ搭載で自動でライトが点灯するロボット。
実践して、パワーアップしたロボットにしましょう!

プログラミングの変数が理解できなければ、こちらの記事です。
何故変数を使った方がいいのかこれを読めば理解できます!

最後まで読んでいただき、ありがとうございました!
以上、CHAでした!